- Beranda
- Komunitas
- Entertainment
- The Lounge
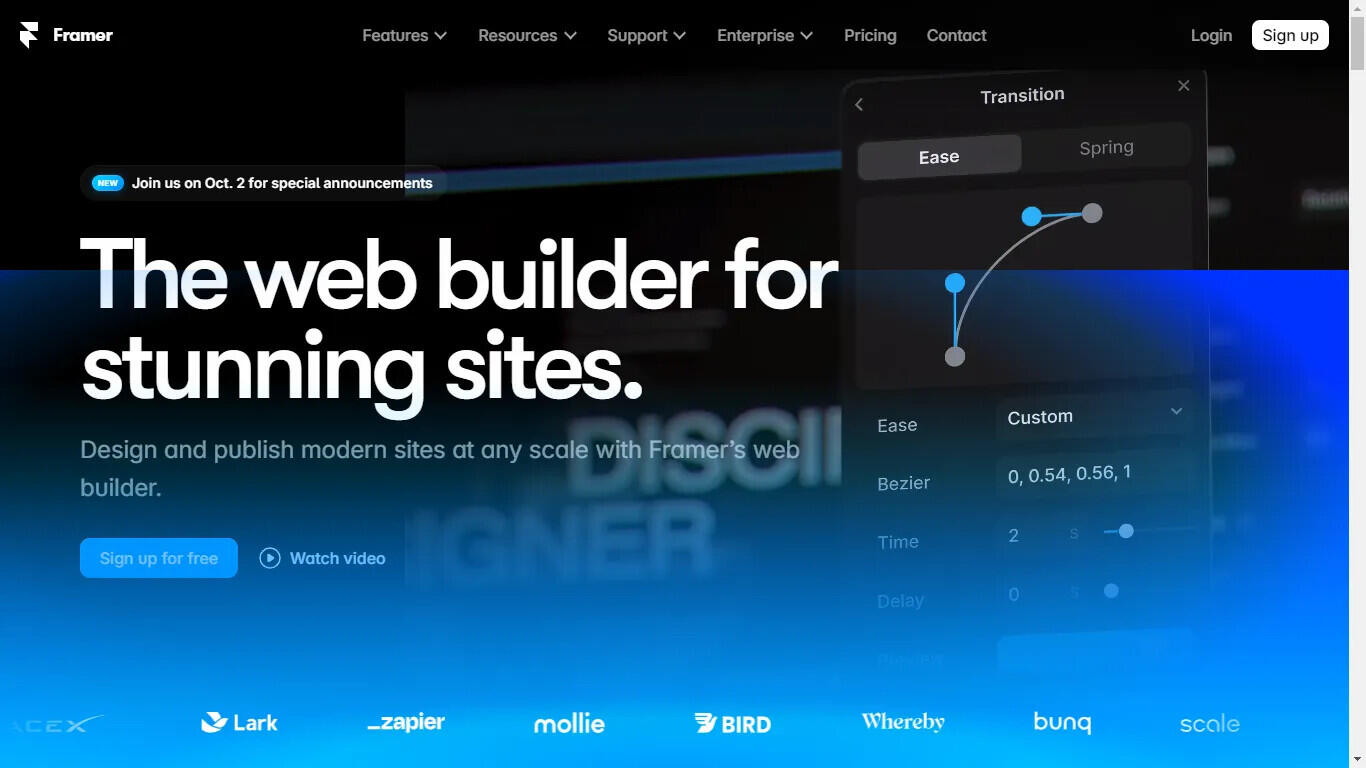
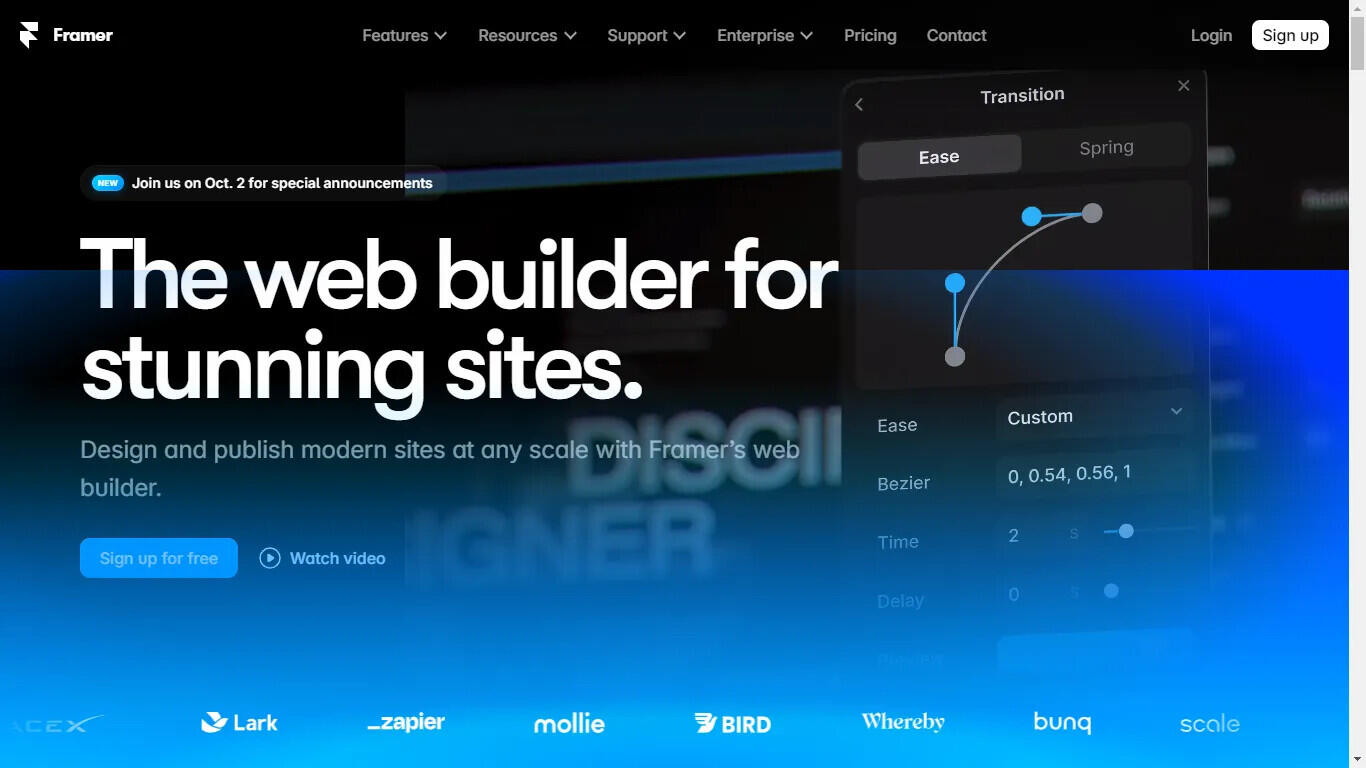
Framer.com: Tren AI Desain Situs Website Kelas Dunia Tanpa Perlu Jadi Programmer
TS
olstorepcdotcom
Framer.com: Tren AI Desain Situs Website Kelas Dunia Tanpa Perlu Jadi Programmer
Agan-agan, pernah dengar Framer.com? Mungkin ada yang mikir ini cuma alat prototyping biasa. Tapi, ente salah besar, gan! Framer udah jauh berevolusi dari yang dulunya cuma buat bikin prototipe interaktif sederhana, sekarang jadi platform desain yang komplet banget.
Awalnya, Framer diciptakan buat para desainer yang pengen ngerasain gimana animasi dan transisi akan berjalan sebelum masuk ke tahap coding. Tapi, sekarang Framer udah bisa dipake buat bikin antarmuka pengguna (UI), desain website, bahkan sampai langsung deploy website, lho. Gila kan? Jadi, kalau dulu Framer cuma bantuin ente prototyping, sekarang Framer itu ibarat ‘juru selamat’ buat desainer yang pengen bikin desain interaktif dan siap produksi.
Quote:
Apa yang Bikin Framer Beda dari Figma, Adobe XD, dan Sketch?


Agan-agan, gimana bedanya Framer sama Figma, Adobe XD, atau Sketch?" Pasti ada yang nanya kayak gitu. Jawabannya simpel, gan: interaktivitas dan kekuatan kodenya.
Figma dan Sketch memang jago banget buat desain kolaboratif, tapi Framer punya keunggulan yang nggak bisa disamain. Framer itu gak cuma buat bikin desain statis. Lewat Framer Motion, ente bisa nambahin animasi dan interaksi yang jauh lebih dinamis dan realistis. Nah, beda utamanya, Framer kasih ente fleksibilitas buat ngoding langsung di dalam desain. Jadi, buat agan-agan yang ngerti sedikit soal coding, ini surga banget.
Figma dan Adobe XD emang keren buat desain statis, tapi kalau ente pengen yang lebih hidup, Framer adalah pilihan tepat. Contohnya, ente bisa bikin hover effect, transisi halus, sampai animasi kompleks yang bikin desain ente makin kinclong!
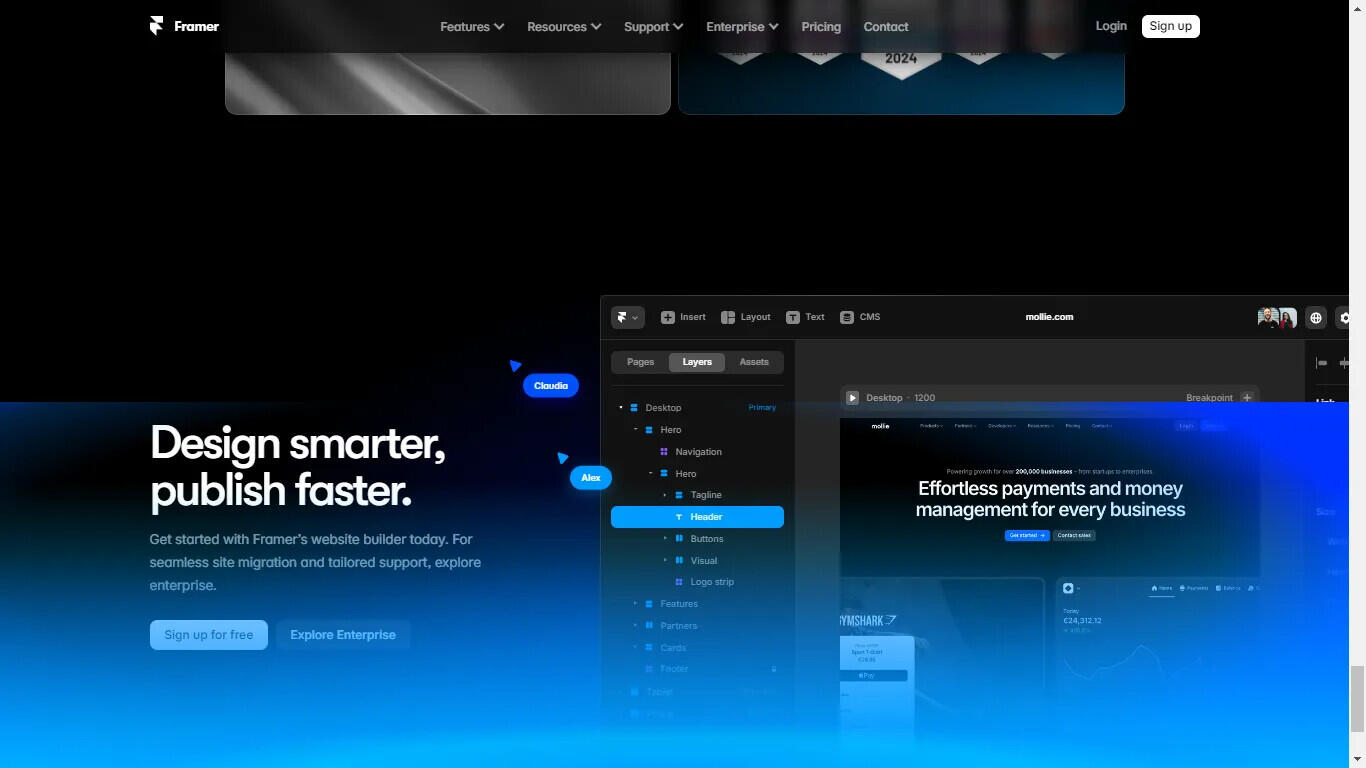
Konsep Dasar Framer: Komponen, Layer, dan Interaksi
Oke, sekarang kita bahas sedikit cara kerjanya. Di Framer, agan bakal nemuin yang namanya komponen, layer, dan interaksi. Kalau diibaratkan, layer itu kayak ‘bahan baku’ desain kita. Agan bisa ngatur elemen-elemen ini, terus nambahin interaksi antar komponen.
Misalnya nih, ente mau bikin tombol yang berubah warna pas dihover, tinggal tambahin interaksi ke layer tombol itu. Asyiknya, semua ini bisa diatur tanpa coding berat. Tapi kalau ente pengen custom, Framer juga kasih keleluasaan buat ente ngoding. Kombinasi antara desain visual dan kode inilah yang bikin Framer powerful.
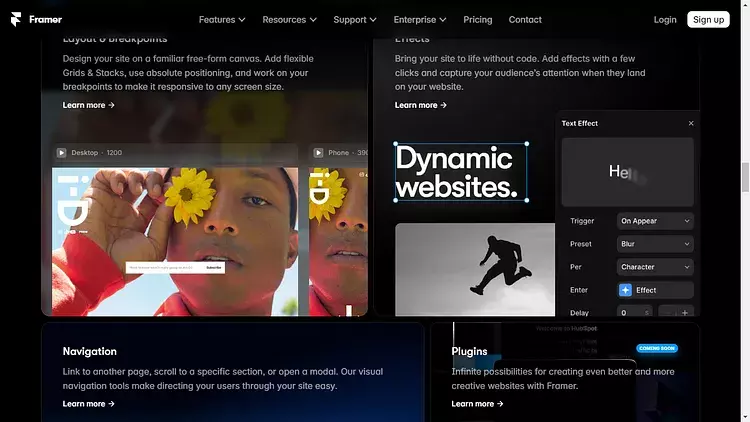
Fitur-Fitur Andalan Framer.com
Code-Based Design: Yang bikin Framer beda banget itu adalah ente bisa ngoding langsung di antarmuka desainnya. Jadi, buat agan yang ngerti sedikit soal HTML, CSS, atau JavaScript, ini pasti bikin happy! Fleksibilitasnya top abis.
Library Komponen: Framer juga udah punya library komponenbawaan, gan. Jadi, ente gak perlu bikin dari nol kalau butuh komponen umum kayak tombol atau form. Mau bikin komponen custom? Bisa banget, tinggal modifikasi sesuai kebutuhan ente.
Integrasi dengan Tools Lain: Udah punya desain di Figma atau Sketch? Tenang, gan, ente bisa import desain itu ke Framer. Habis itu, tinggal tambahin interaksi dan animasi pake fitur andalan Framer. Workflow jadi lebih lancar, gak perlu ribet desain ulang dari awal.
Export dan Deployment: Satu lagi yang keren, gan. Setelah ente selesai desain, Framer kasih berbagai opsi ekspor. Bisa ke HTML, React, atau langsung deploy ke platform kayak CodeSandbox. Jadi, gak perlu pusing mikirin handoff antara desainer sama developer.
Framer Motion: Bikin Desain Makin Hidup
Mengenal Framer Motion


Nah, gan, Framer Motion ini salah satu fitur yang bikin Framer spesial. Ini tuh library animasiyang terintegrasi langsung ke Framer, jadi ente bisa bikin animasi yang halus dan responsif tanpa perlu repot coding dari nol.
Misalnya ente pengen bikin transisi smooth pas ganti halaman atau hover effect yang ciamik, Framer Motion ini solusi jitu. Agan gak cuma bikin desain yang bagus, tapi juga animasi yang bikin pengalaman pengguna jadi lebih asyik.
Konsep Animasi di Framer Motion
Animasi di Framer Motion sebenernya simpel, gan. Agan cuma perlu paham tiga konsep dasar: keyframes, easing, dan timing.
Keyframes: Agan bisa bikin titik-titik kunci buat animasi, kayak dari opacity 0 jadi 100%.
Easing: Ini cara animasi bergerak dari satu keyframe ke keyframe lain. Bisa smooth banget kayak silk, atau bisa juga cepat di awal lalu melambat.
Timing: Agan juga bisa atur durasi animasi biar sesuai dengan interaksi pengguna.
Dengan tiga konsep ini, ente bisa bikin animasi dari yang simpel kayak fade-insampai yang kompleks kayak parallax scrolling atau microinteraction.
Tutorial Singkat: Bikin Animasi Sederhana
Contoh gampang nih, agan mau bikin animasi fade-inbuat gambar. Berikut langkah-langkahnya:
Pilih elemen (misal gambar) yang mau dianimasikan.
Atur keyframesdari opacity 0 ke 1.
Atur timing dan easing pake Framer Motion atau kode simpel.
Jadilah, gan! Gambar ente bakal fade-in dengan smooth tanpa perlu ribet ngoding manual.
Membuat Animasi Kompleks dan Interaktif
Kalau udah jago bikin animasi simpel, agan bisa coba yang lebih canggih. Contoh, bikin parallax scrollingatau efek hover yang bikin elemen bergerak saat di-swipe. Buat agan yang suka tantangan, fitur ini bikin ente bisa eksplorasi lebih jauh lagi!

Tips dan Trik untuk Desainer Framer.com
Organisasi Proyek: Biar Gak Pusing di Tengah Jalan
Ini penting banget, gan! Kalo proyek ente udah mulai gede, usahain buat selalu rapi dari awal. Agan bisa bikin folder buat ngatur elemen-elemen biar gak berantakan. Jangan lupa kasih nama yang jelas biar gampang dicari. Percaya deh, nanti ente bakal makasih ke diri sendiri karena udah disiplin dari awal.
Best Practices Desain Interaksi
Desain interaksi yang baik itu gak harus ribet, gan. Kuncinya adalah simplicity. Jangan overload desain ente dengan animasi atau interaksi yang terlalu banyak. Fokus aja ke apa yang penting buat pengalaman pengguna. Misalnya, bikin tombol berubah warna pas di-hover atau kasih feedback visual yang jelas pas pengguna klik sesuatu.
Gunakan Plugin Framer
Framer juga punya banyak pluginyang bisa memperluas fungsionalitasnya, gan. Mulai dari plugin buat SEO, integrasi analytics, sampe buat nambahin UI elements tertentu. Plugin ini bisa bikin workflow ente lebih cepet dan hemat waktu.
Kolaborasi dengan Tim
Kalau ente kerja bareng tim, Framer punya fitur buat mempermudah kolaborasi antara desainer dan developer. Karena desain di Framer berbasis kode, desainer gak perlu khawatir desainnya gak sesuai waktu di-develop. Jadi, gak ada lagi tuh drama “desainnya beda sama aslinya” saat proses handoff ke developer.
Debugging dan Troubleshooting
Kalo nemu error pas bikin animasi atau interaksi, jangan panik, gan! Framer punya tools debugging yang mempermudah ente buat cari dan atasi masalah. Misalnya, animasi gak jalan, atau interaksi tiba-tiba macet. Debugging ini bikin ente gak perlu stres kalau ada error kecil.

Proyek-Proyek Sukses dengan Framer.com
Bikin Portofolio Interaktif
Framer ini jago banget buat bikin portofolio interaktif, gan. Banyak desainer pake Framer buat bikin portofolio yang gak cuma menarik secara visual, tapi juga interaktif. Salah satu efek favorit adalah parallax scrolling, di mana elemen background bergerak lebih lambat dibanding foreground. Bikin tampilan jadi keren banget!
Desain Aplikasi Mobile
Gak cuma buat web, Framer juga sering dipake buat desain prototipe aplikasi mobile. Misalnya agan mau presentasiin aplikasi fitness yang ada animasi workout-nya, Framer bikin presentasi aplikasi ente jadi lebih hidup dan menarik.
Membuat Landing Page yang Konversi
Salah satu kunci landing page yang bagus itu adalah interaksi yang bikin pengunjung betah. Di Framer, ente bisa nambahin animasiyang halus, transisi, dan microinteractions yang bikin pengguna lebih engage sama halaman ente. Hasilnya, landing page ente gak cuma keren, tapi juga lebih efektif buat ningkatin konversi.

Masa Depan Framer.comdan Peluang Monetisasi
Monetisasi dengan Framer
Kalo ente udah jago Framer, banyak peluang buat monetize, gan. Bisa bikin landing page buat klien, desain portfolio interaktif, atau bahkan bikin website langsung di Framer. Ente juga bisa jual template desain atau ajarin orang lain gimana caranya pake Framer.
Masa Depan Framer: Apa yang Bisa Diharapkan?
Framer bakal terus berkembang, terutama dengan tren desain yang makin dinamis. Dengan adanya Web3, AR, VR, dan pengalaman online yang makin interaktif, Framer bisa jadi alat wajib buat desainer masa depan.
Siap Jadi Master Framer?
Nah, gan, sekarang udah paham kan betapa powerful-nya Framer? Gak cuma buat prototyping, tapi juga bisa bikin desain interaktif, animasi halus, sampe landing page yang efektif. Tinggal ente siapin diri buat eksplorasi lebih jauh.
Jadi, gimana? Siap coba Framer? Yuk, kreasikan ide-ide brilian ente di Framer dan lihat sejauh mana ente bisa bikin desain yang beda dari yang lain!
Tinggalin komentar, gan!Ada pengalaman pake Framer? Atau ada yang mau coba pertama kali? Biar kita diskusi bareng!
buy template framer
https://benable.com/TheRecommendatio...et-with-framer
https://benable.com/TheRecommendatio...et-with-framer
Diubah oleh olstorepcdotcom 29-09-2024 19:57
pappakeju memberi reputasi
1
127
1
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan