- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Penting Next JS dan Nuxt JS
TS
mx667
Penting Next JS dan Nuxt JS
Apakah jadi front-end itu cuma perlu belajar sampai framework JavaScript seperti React dan Vue? Ya sebenarnya kurang lebih begitu, tapi kalau kita lihat di web developer roadmap, kita bisa lihat materi mengenai SSG (Static Site Generation) dan SSR (Server Side Rendering). Sederhananya SSG untuk halaman website yang statis, sedangkan SSR untuk halaman website dinamis yang butuh perubahan data real-time seperti aplikasi web berbentuk dashboard.

Dimana sebenarnya tujuan utama dari 2 konsep tersebut adalah SEO(Search Engine Optimization). SEO secara sederhana itu adalah gimana caranya website kita bisa gampang ditemukan di mesin pencari seperti Google. Kita pasti pengen website kita terkenal dan muncul di halaman pertama Google bukan? Kecuali kalau website atau aplikasi web kamu adalah semacam dashboard atau aplikasi web khusus untuk orang-orang dalam perusahaan saja, maka SEO tidak akan terlalu penting.
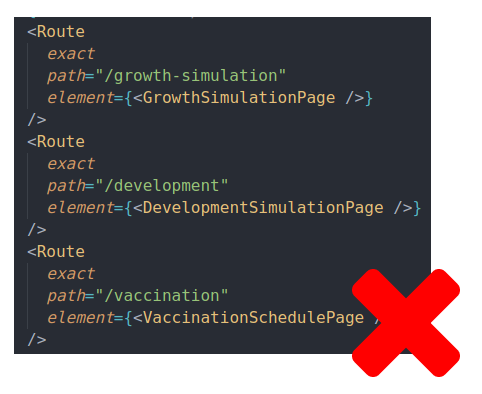
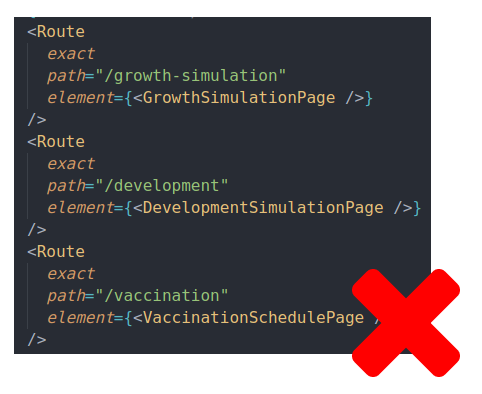
SSG dan SSR itu bisa kita dapatkan jika kita menggunakan framework seperti Next JS (untuk React) dan Nuxt JS (untuk Vue). Tapi sebenarnya selain ngejar SEO, Next dan Nuxt memberikan kemudahan lain yaitu routing. Di dalam framework Next dan Nuxt, kita gak perlu define satu-persatu halaman kita. Kita cukup bikin component di folder pages saja.


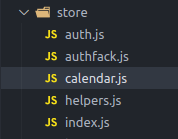
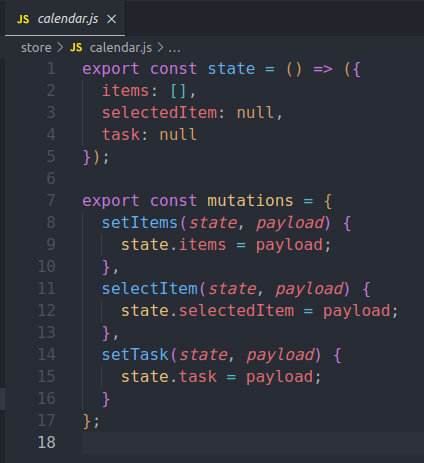
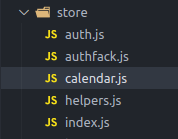
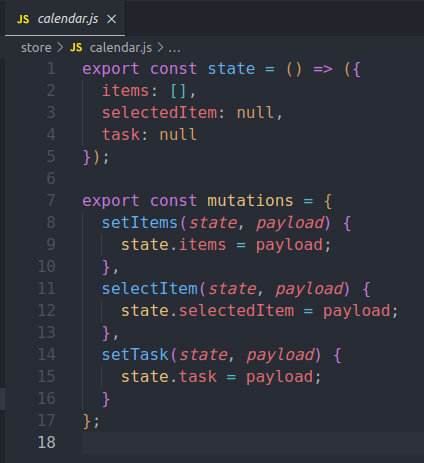
Nah selain itu ada kemudahan lain seperti state management secara global kalau di Nuxt JS bisa dilakukan dengan mudah di folder store. Di dalam sebuah aplikasi web yang kompleks kita bisa punya lebih dari 1 store. Nah di Nuxt JS ini bisa dilakukan dengan mudah.



Lalu apa perbedaan Next JS dan Nuxt JS dalam segi penggunaan?
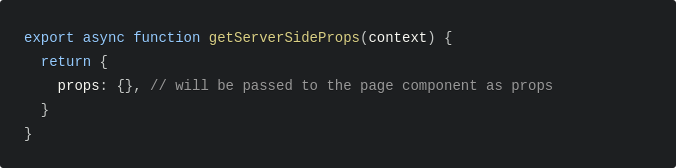
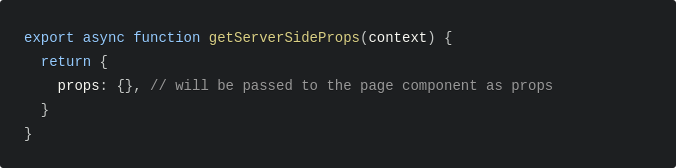
Di dalam Next JS kita disarankan untuk pakai beberapa function bawaan yaitu getStaticProps, getStaticPaths, dan getServerSidePropsuntuk fetch data, jadi gak pakai useEffect. Pakai useEffect bisa, tapi untuk ngedapetin fitur SSG dan SSR, maka 3 function itu yang akan sering kita pakai. Sederhananya getStaticProps untuk halaman statis, getServerSideProps untuk halaman dinamis, dan getStaticPaths untuk ngasih tahu Next JS mengenai halaman apa saja yang statis.



Next JS juga punya Incremental Static Regeneration dimana halaman statis bisa re-generate setiap beberapa detik sekali jika terjadi perubahan data di database atau API endpoint. Tapi untuk aplikasi web seperti dashboard, disarankan pakai getServerSideProps. Menurut saya Next JS ini cukup canggih karena bisa mengkombinasikan SSG dan SSR di dalam 1 aplikasi.

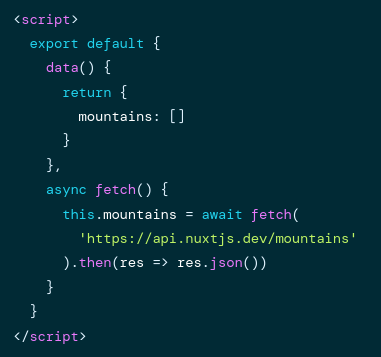
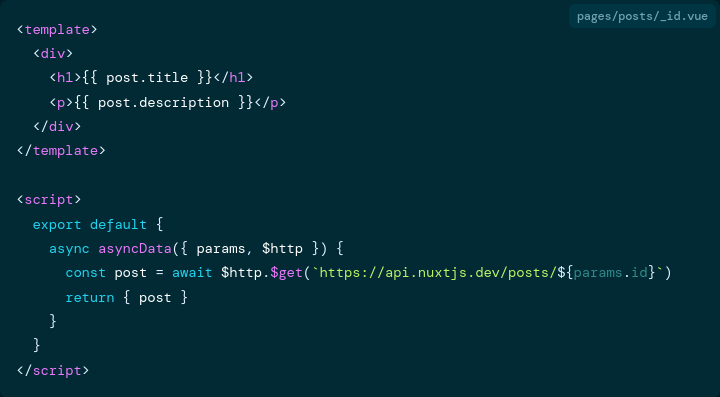
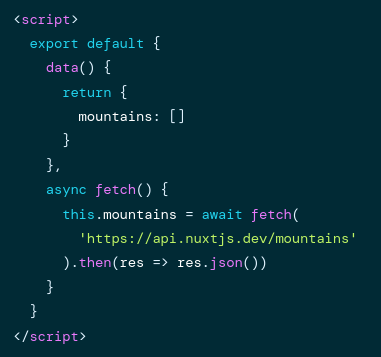
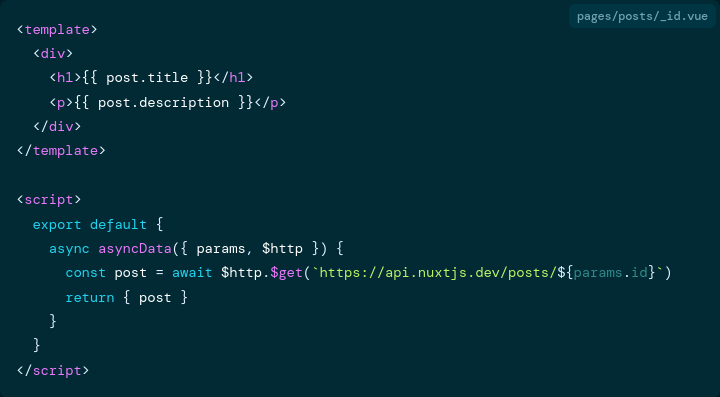
Berbeda dengan Next JS, Nuxt JS hanya memiliki 2 method bawaan yang bakal sering dipakai yaitu fetchdan asyncData yang fungsinya hampir mirip. Gak ada method spesifik untuk SSG dan SSR, kita bisa pakai fetch maupun asyncData. fetch bisa dipakai di semua component, sedangkan asyncData hanya bisa definisikan di page component. Saat ini saya lebih suka Nuxt JS ketimbang Next JS karena menurut saya Nuxt lebih simple.


Referensi:
https://nextjs.org/
https://nuxtjs.org/

Dimana sebenarnya tujuan utama dari 2 konsep tersebut adalah SEO(Search Engine Optimization). SEO secara sederhana itu adalah gimana caranya website kita bisa gampang ditemukan di mesin pencari seperti Google. Kita pasti pengen website kita terkenal dan muncul di halaman pertama Google bukan? Kecuali kalau website atau aplikasi web kamu adalah semacam dashboard atau aplikasi web khusus untuk orang-orang dalam perusahaan saja, maka SEO tidak akan terlalu penting.
SSG dan SSR itu bisa kita dapatkan jika kita menggunakan framework seperti Next JS (untuk React) dan Nuxt JS (untuk Vue). Tapi sebenarnya selain ngejar SEO, Next dan Nuxt memberikan kemudahan lain yaitu routing. Di dalam framework Next dan Nuxt, kita gak perlu define satu-persatu halaman kita. Kita cukup bikin component di folder pages saja.


Nah selain itu ada kemudahan lain seperti state management secara global kalau di Nuxt JS bisa dilakukan dengan mudah di folder store. Di dalam sebuah aplikasi web yang kompleks kita bisa punya lebih dari 1 store. Nah di Nuxt JS ini bisa dilakukan dengan mudah.



Lalu apa perbedaan Next JS dan Nuxt JS dalam segi penggunaan?
Di dalam Next JS kita disarankan untuk pakai beberapa function bawaan yaitu getStaticProps, getStaticPaths, dan getServerSidePropsuntuk fetch data, jadi gak pakai useEffect. Pakai useEffect bisa, tapi untuk ngedapetin fitur SSG dan SSR, maka 3 function itu yang akan sering kita pakai. Sederhananya getStaticProps untuk halaman statis, getServerSideProps untuk halaman dinamis, dan getStaticPaths untuk ngasih tahu Next JS mengenai halaman apa saja yang statis.



Next JS juga punya Incremental Static Regeneration dimana halaman statis bisa re-generate setiap beberapa detik sekali jika terjadi perubahan data di database atau API endpoint. Tapi untuk aplikasi web seperti dashboard, disarankan pakai getServerSideProps. Menurut saya Next JS ini cukup canggih karena bisa mengkombinasikan SSG dan SSR di dalam 1 aplikasi.

Berbeda dengan Next JS, Nuxt JS hanya memiliki 2 method bawaan yang bakal sering dipakai yaitu fetchdan asyncData yang fungsinya hampir mirip. Gak ada method spesifik untuk SSG dan SSR, kita bisa pakai fetch maupun asyncData. fetch bisa dipakai di semua component, sedangkan asyncData hanya bisa definisikan di page component. Saat ini saya lebih suka Nuxt JS ketimbang Next JS karena menurut saya Nuxt lebih simple.


Referensi:
https://nextjs.org/
https://nuxtjs.org/
Diubah oleh mx667 15-07-2022 15:48
0
1.1K
3
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Urutan
Terbaru
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Komunitas Pilihan