- Beranda
- Komunitas
- Entertainment
- The Lounge
Desain Isometrik Yang Kece dan Tutorial Sederhana Cara Buatnya
TS
rifaye
Desain Isometrik Yang Kece dan Tutorial Sederhana Cara Buatnya
Desain isometrik ini bukan hal yang baru-baru ini nge-tren, namun sudah hampir dibeberapa tahun terakhir, desain ini berkembang di berbagai platform media dan kita pasti udah gak asing lagi melihat desain-desain kece ini.
Nah jadi apa sie desain isometrik itu dan kira-kira gimana buatnya ya? Yuk disimak.

Apa sie desain isometrik?
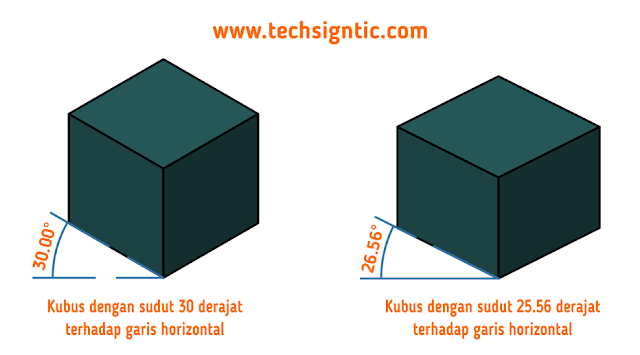
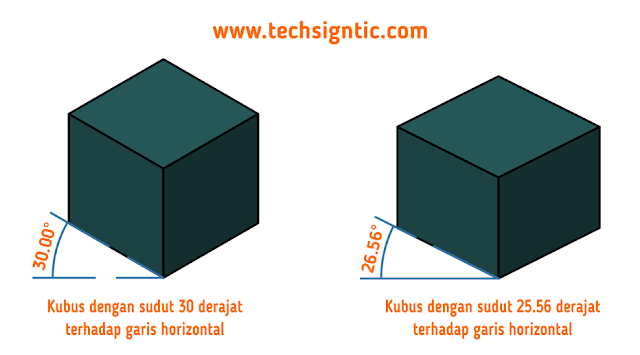
Berasal dari kata isometric dalam bahasa Yunani, yang berarti sama ukuran. Sama ukuran dalam hal ini adalah kesamaan skala sudut axis geometri (X, Y dan Z) yang mana 30 derajat dari garis horizontal, atau sudut antara axis X, Y dan Z sama sebesar 120 derajat.
Isometric Projection vs Near-Isometric Projection
Dalam dunia desain isometrik terdapat 2 proyeksi sudut yang umum digunakan.
Yang pertama adalah isometric projection yang seperti penjelasan sebelumnya, dan merupakan awal mula desain ini diperkenalkan. Nah yang satu lagi adalah near-isometric projection yang juga sering digunakan para desainer untuk membuat desain isometrik.

Near-isometric projection menggunakan proyeksi sudut 26,565 derajat dari garis horizontal. Para desainer banyak yg menggunakan proyeksi ini dikarenakan isometrik dengan proyeksi 30 derajat terlihat terlalu curam dan pada format gambar bitmap(raster) dengan proyeksi ini gambar akan terjadi aliansing (gambar bergerigi, melengkung di monitor resolusi rendah). Selain itu dengan near-isometric projection, gambar terlihat lebih enak dilihat, tidak terlalu kaku.

Skala Objek
Desain isometrik menggunakan skala objek yang disebut grid. Grid ini menjadi satuan untuk menentukan besar panjang, lebar maupun tinggi objek isometrik.
Pewarnaan
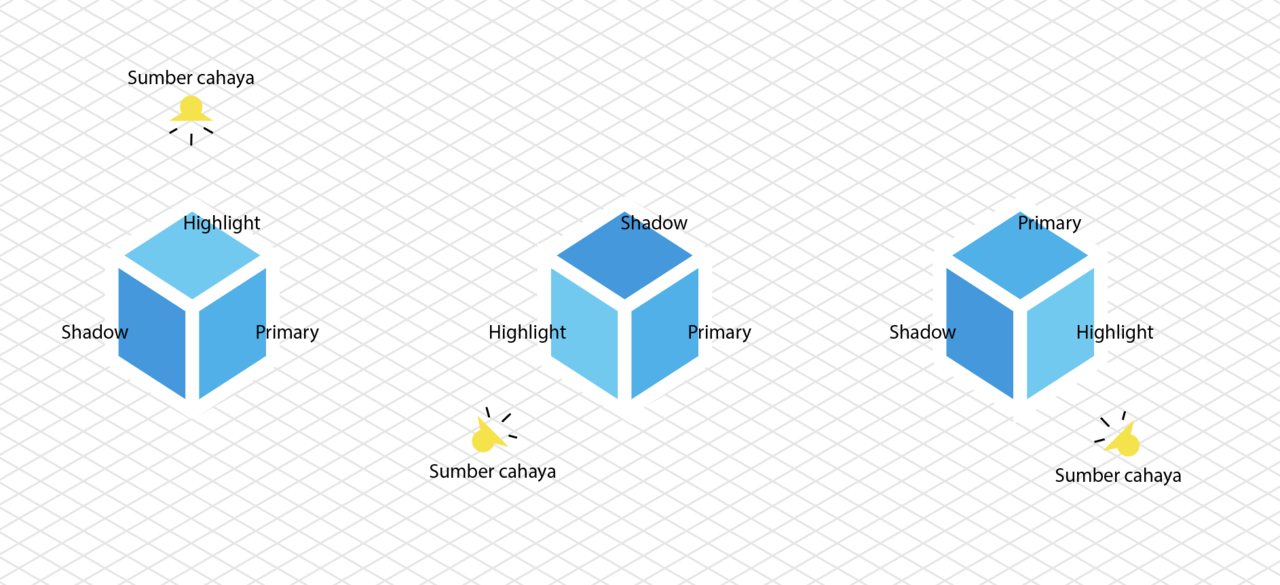
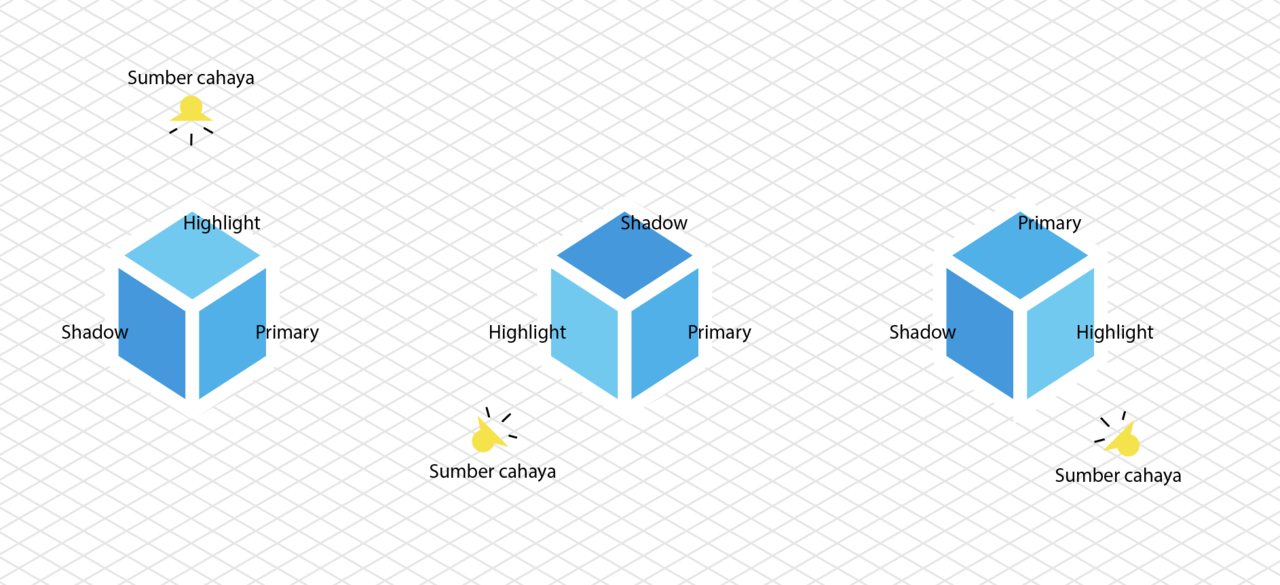
Untuk bisa memperlihatkan efek 3 dimensi, pewarnaan desain isometrik akan memperhatikan 3 pokok warna dasar, yaitu warna Primary, warna Highlight dan warna Shadow.
Warna Primary(Utama) merupakan warna utama sebuah objek.
Warna Highlightmerupakan warna terang yang merupakan refleksi dari warna sisi datangnya sumber cahaya pada sebuah objek 3 dimensi.
Warna Shadow merupakan warna gelap yang merupakan refleksi dari warna sisi gelap atau sisi bayangan dari sebuah benda 3 dimensi.

Nah kira-kira begitulah informasi dasar sebuah desain isometrik. Gimana, sudah cukup jelaskah?
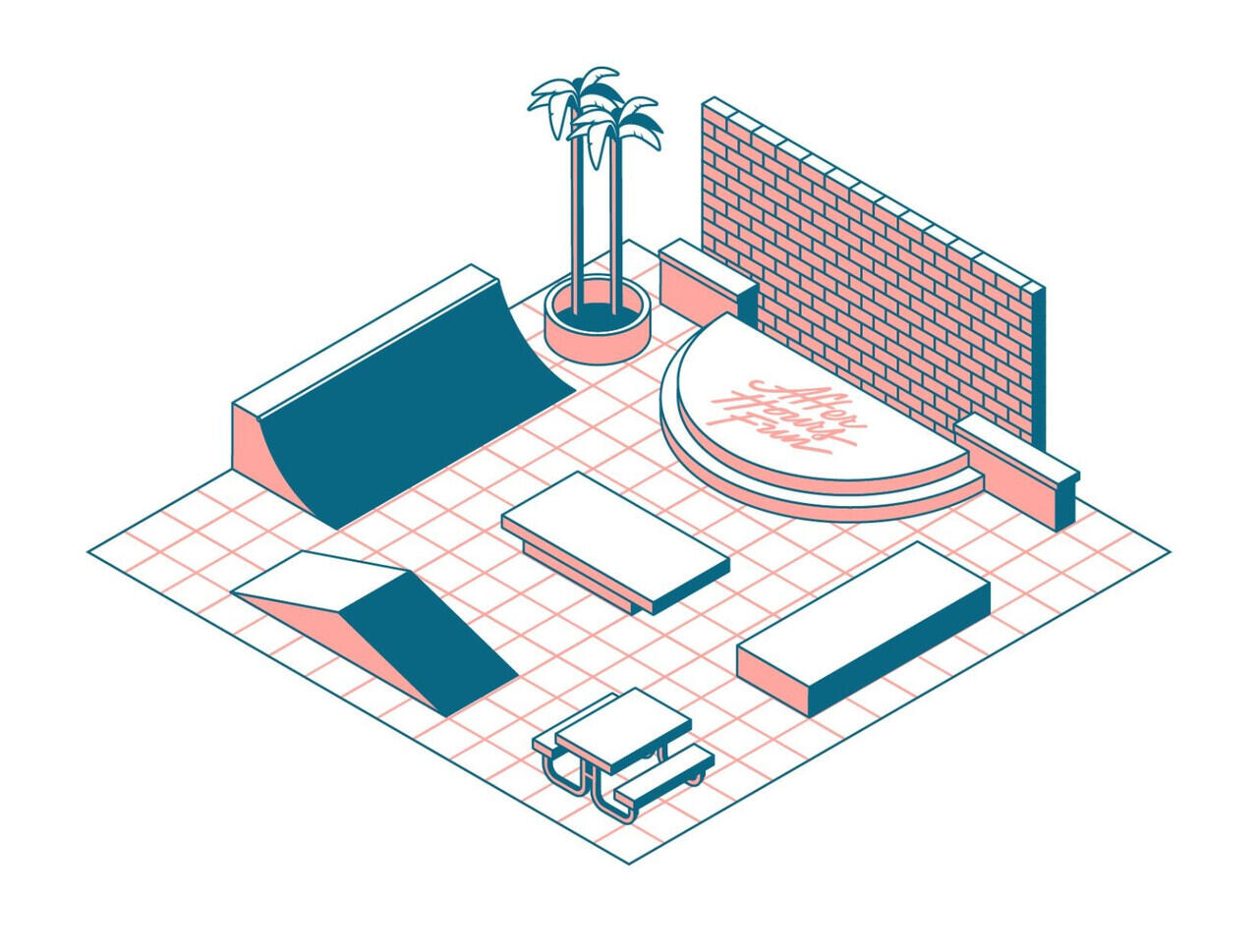
Dalam pengembangannya desain isometrik bisa sangat kompleks juga loh.
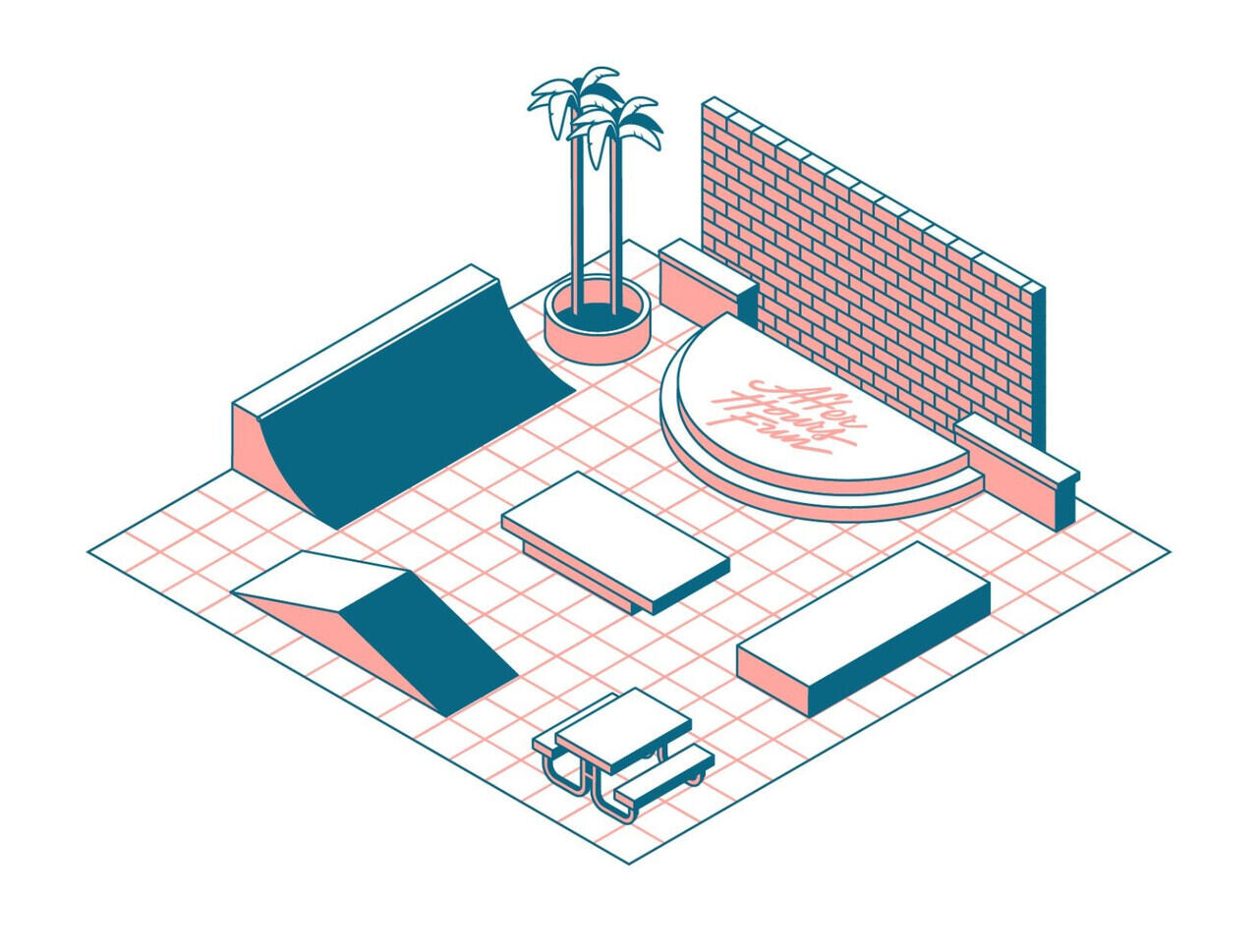
Nih silahkan dicek hasil-hasil karya desain isometrik yang kece.
Kece badai kan gan?
Pengen tau gimana bikinnya? Yuk lanjut lagi, ane mau kasih tutorial singkat bikin ilustrasi desain isometrik di Adobe Illustrator. Buat yang gak punya tools adobe, mudah-mudahan bisa tetep mengikutin ya dengan tools masing-masing yang penting dapet konsepnya . Btw ane pakai Adobe Illustrator cc 2017 ya.
. Btw ane pakai Adobe Illustrator cc 2017 ya.
Isometric Grid
Pertama-tama kita akan buat isometric grid yang akan membantu kita dalam membuat ilustrasi ini agar tetap di proyeksi yang benar.
Gini langkah-langkahnya:
1. Buat dokumen baru dengan ukuran 1000x1000 pixel.
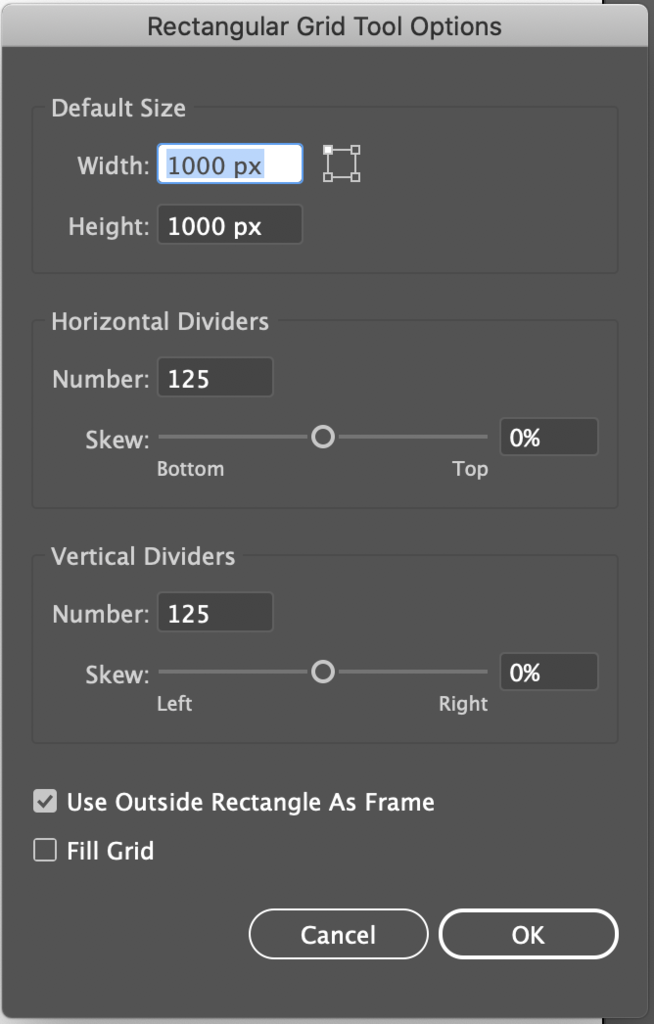
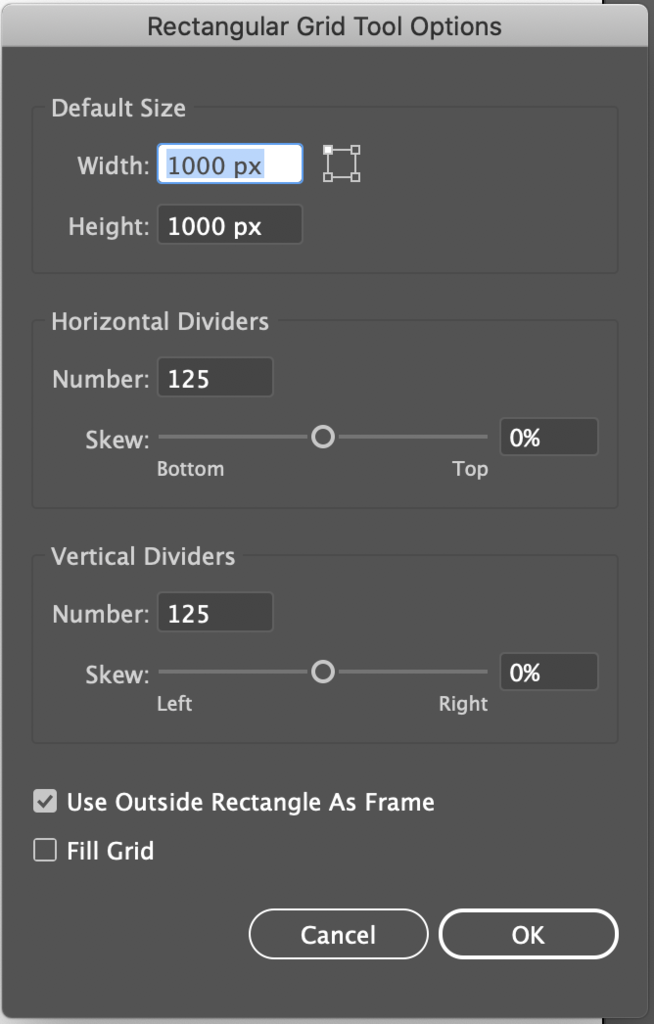
2. Pakai Retangular Grid Tool lalu buat dengan ukuran seperti ini.
lalu buat dengan ukuran seperti ini.
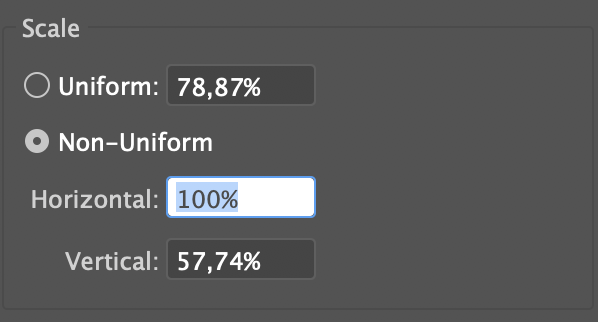
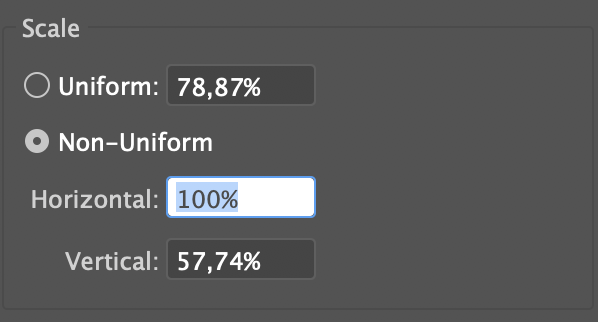
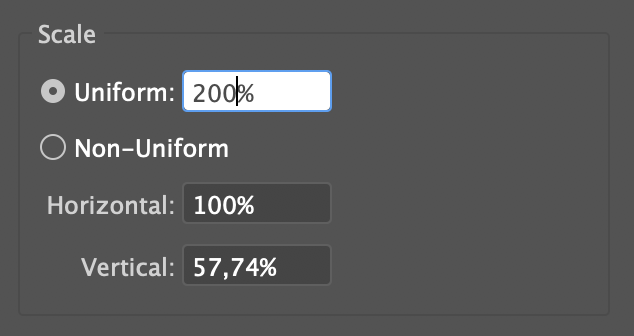
3. Lalu setelah objek grid berhasil dibuat, dan dipastikan center vertikal dan horizontal, Rotate grid tersebut 90 derajat. Lalu kita akan gunakan scale tool dan masukkan opsi seperti gambar berikut.

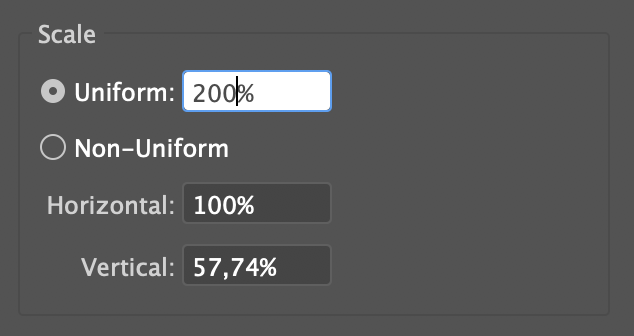
Lalu gunakan scale tool sekali lagi dan masukkan opsi berikut.

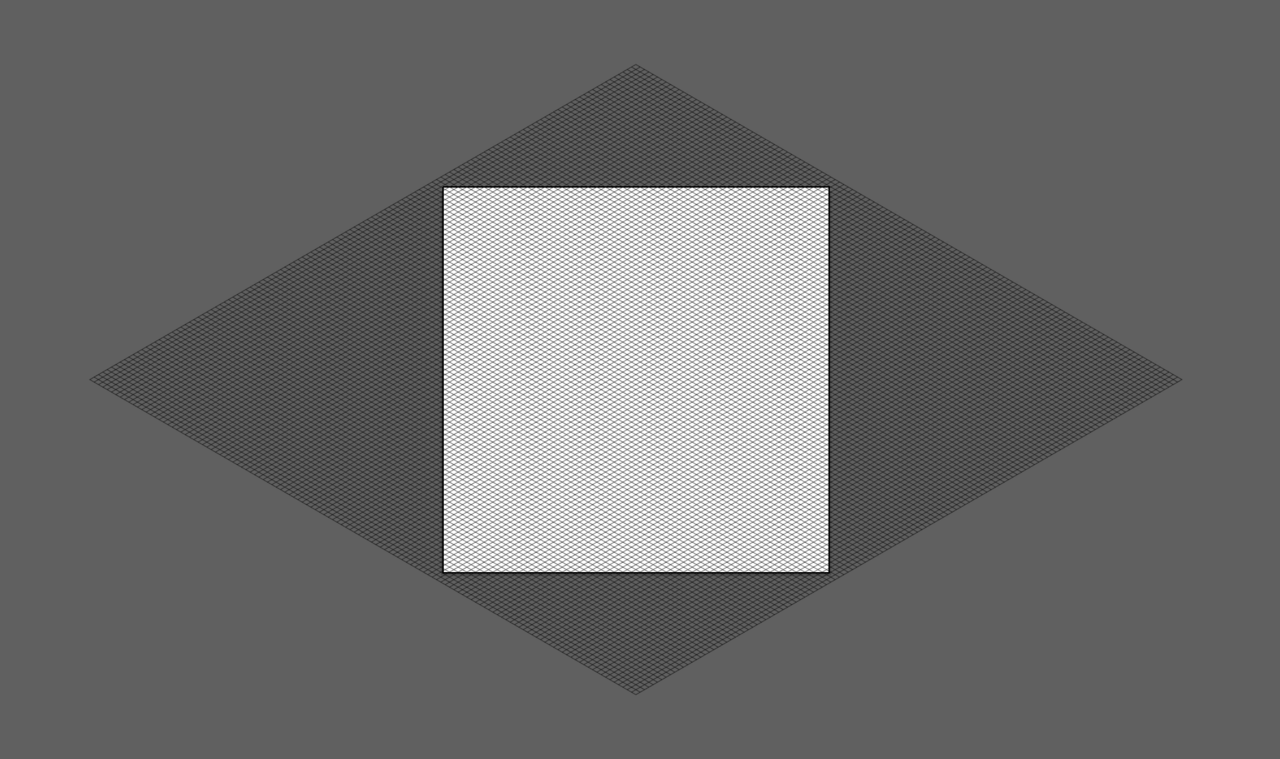
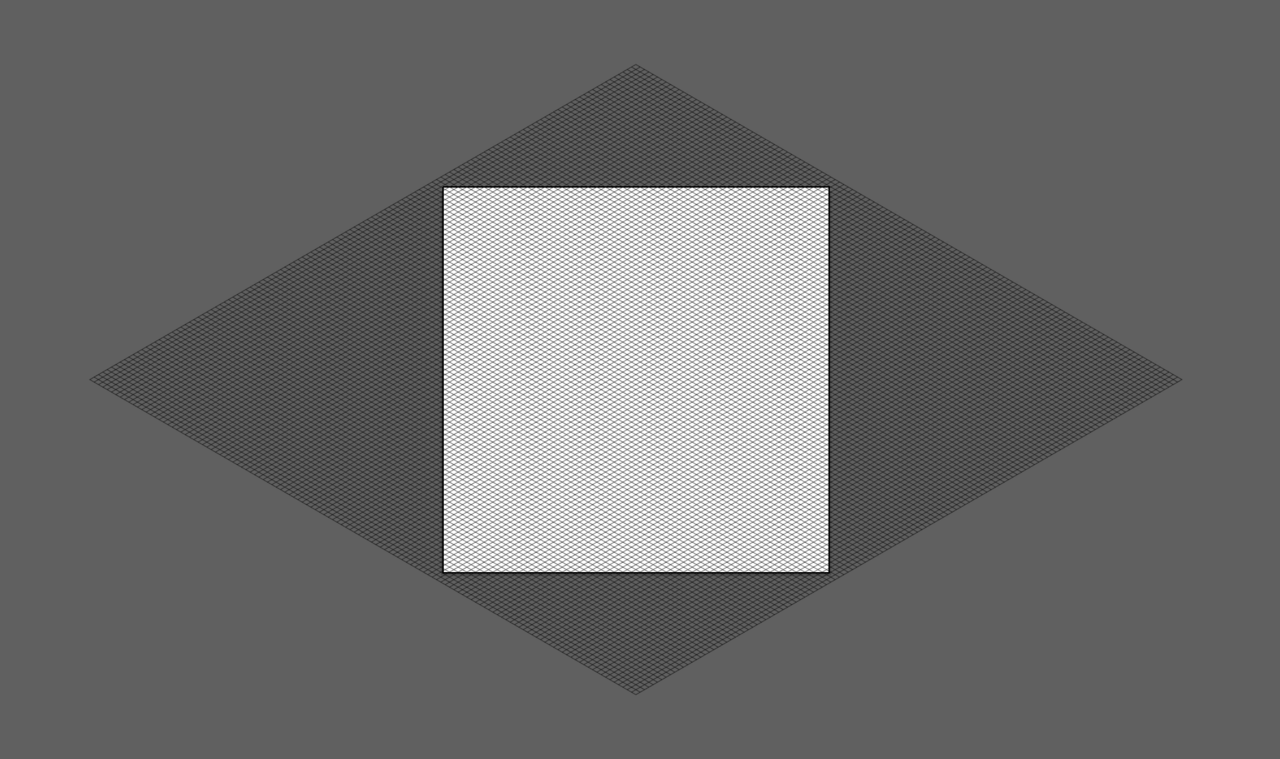
Kira-kira hasilnya begini.

4. Select object tersebut dan ubahlah menjadi guide dengan View>Guides>Make Guides. Jadi nanti kita bisa gunakan fungsi2 guides seperti lock guides untuk mengunci guide ataupun hide guides untuk menyembunyikannya.
Sebelum lanjut lagi, pastikan settingan smart guide agan hanya opsi ancor/path labels saja yang di ceklist. Untuk ceknya Edit>Preference>Smart Guide atau di Illustrator CC>Preference>Smart Guideuntu pengguna Mac OS.
COLOR PALLETE
Nah sekarang tentuin warna-warna yang akan digunakan gan.
Ane pakai #FC8DD4 untuk highlight, #FF4AB6 untuk primary, dan #BF22C4 untuk shadow-nya.

Pen Tool
Nah sekarang pakai pen tool untuk membuat objeknya.
untuk membuat objeknya.
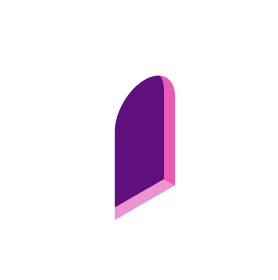
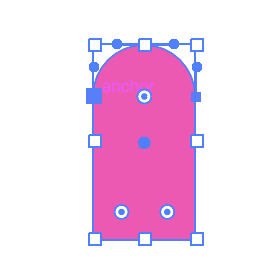
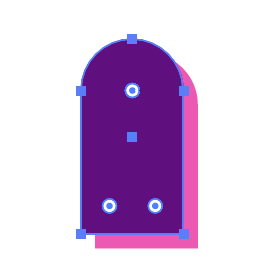
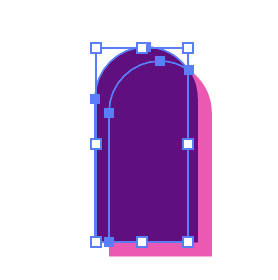
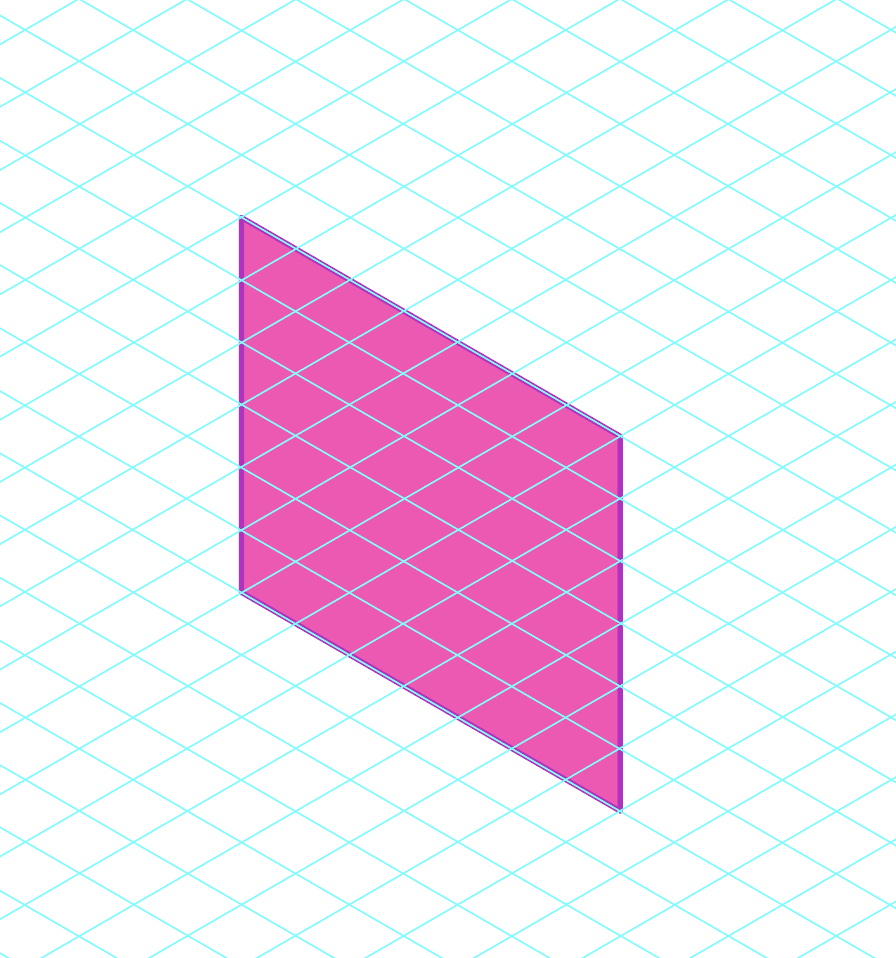
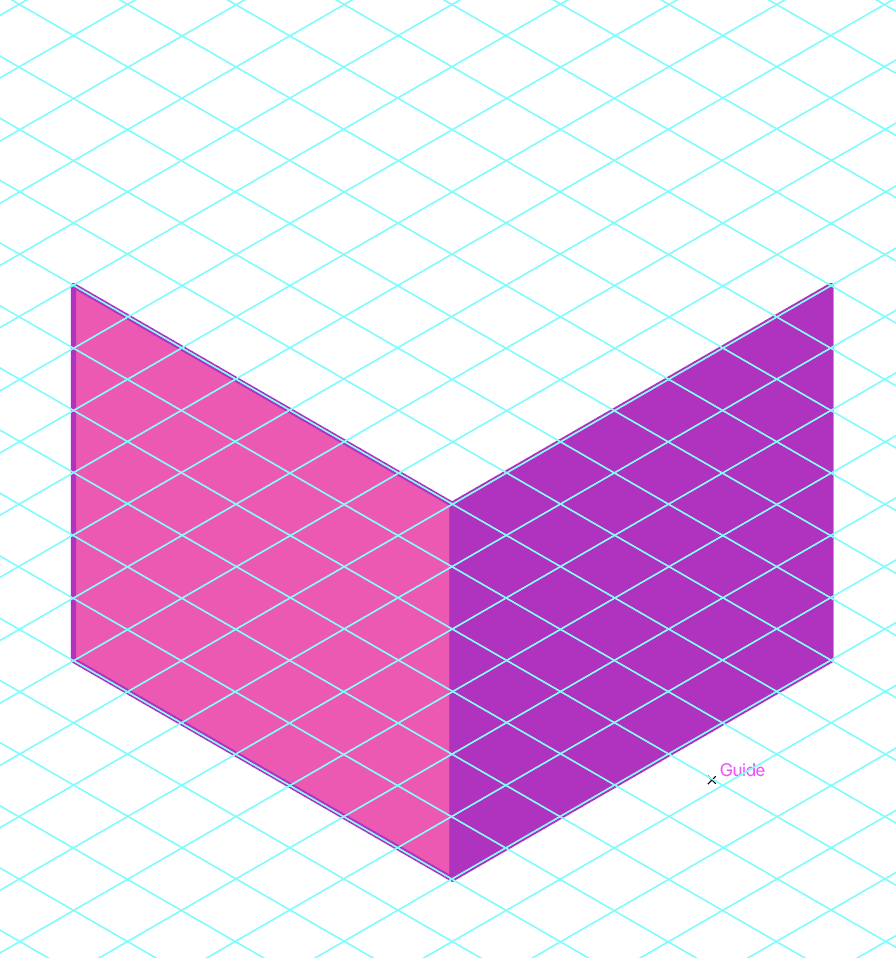
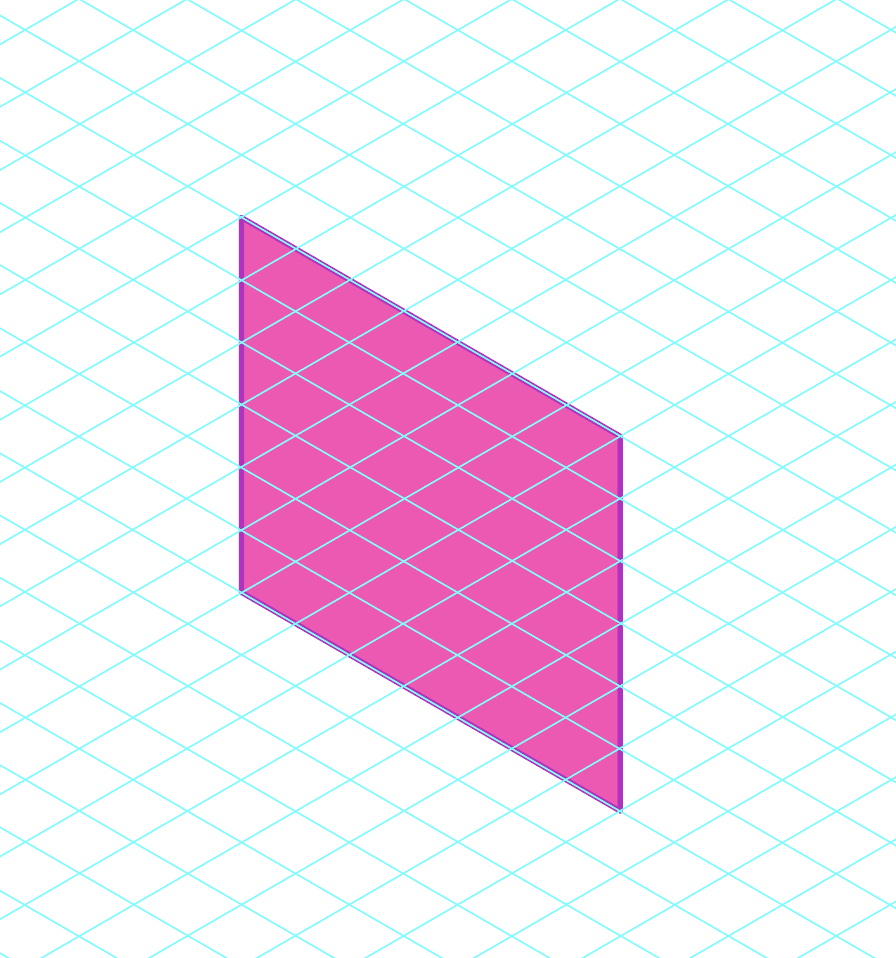
1. Bentuk pertama, gunakan fill dengan warna primary dan stroke dengan warna shadow.

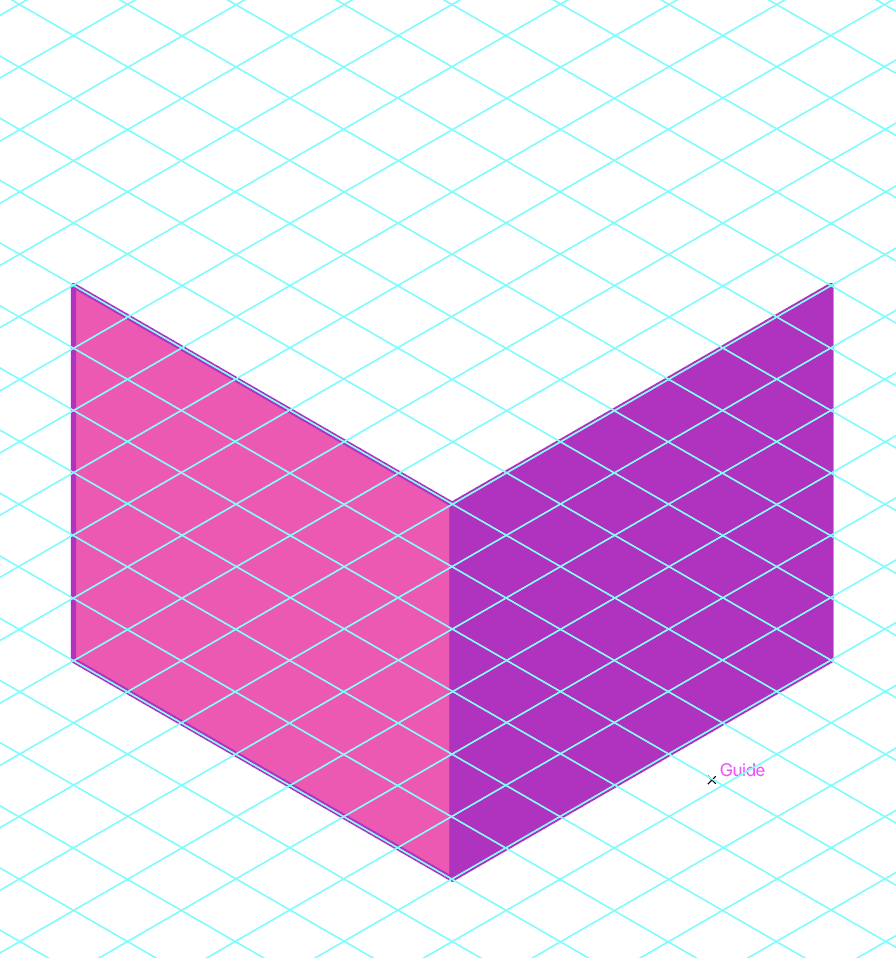
2. Bentuk kedua, gunakan fill dan stroke dengan warna shadow.

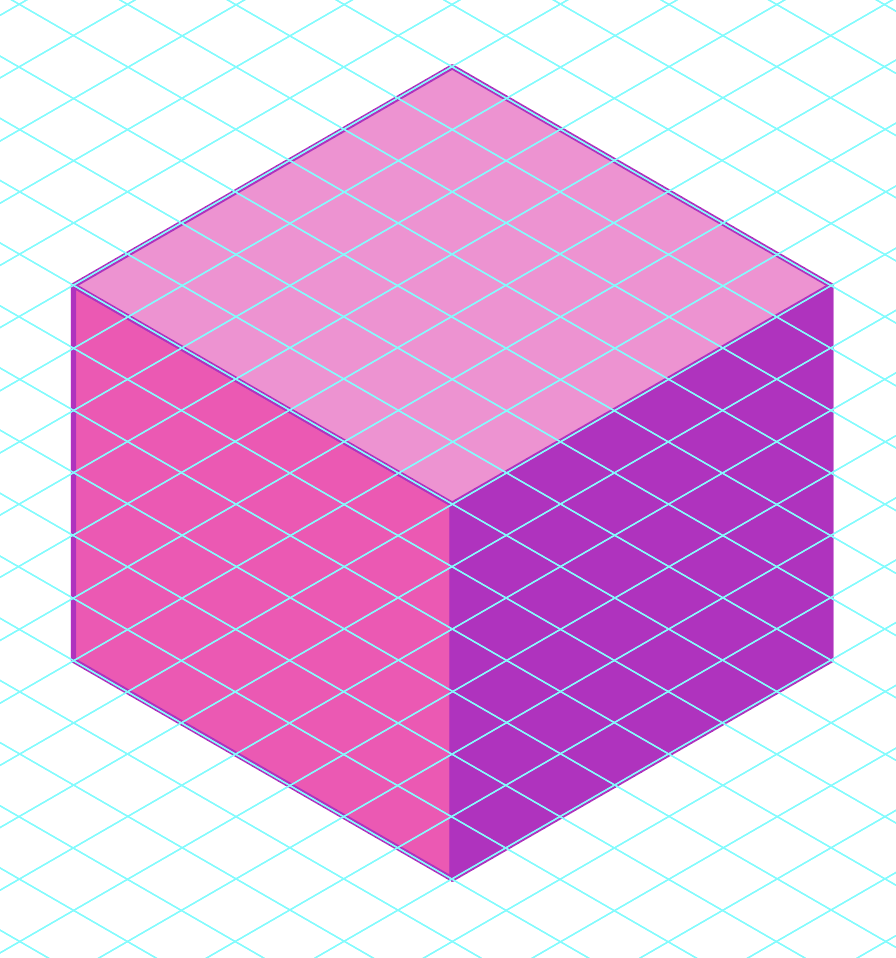
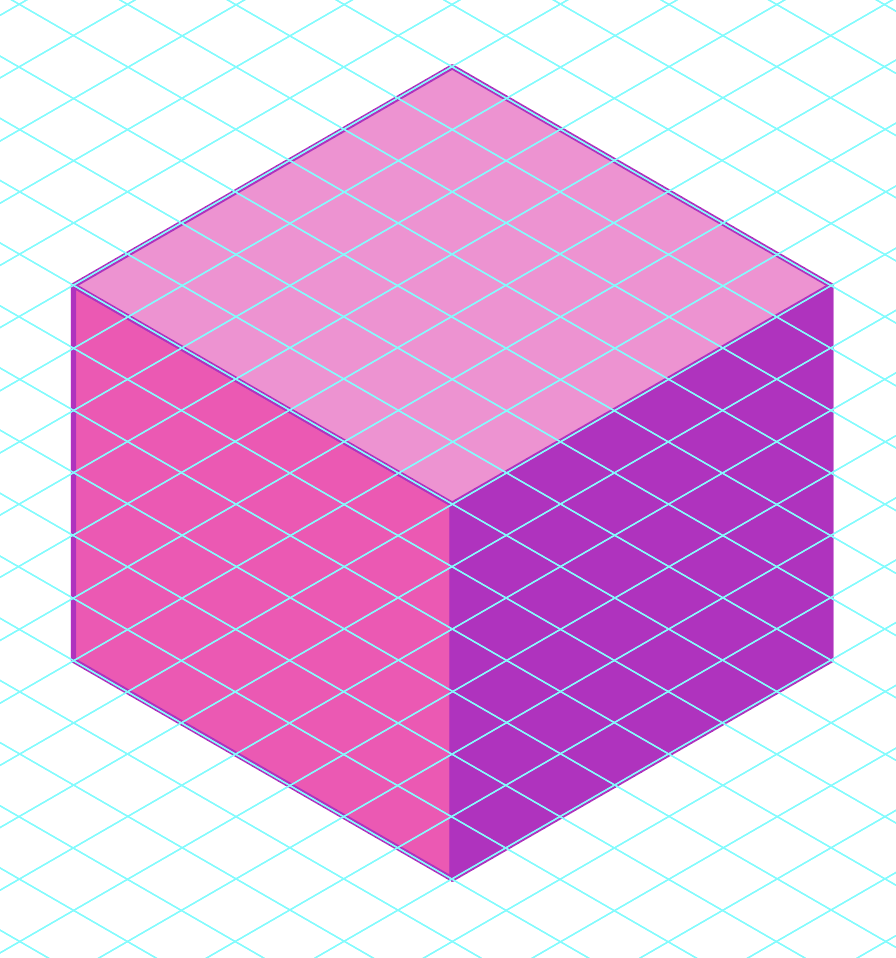
3. Lalu buat bentuk ketiga, dengan fill dengan warna highlight dan stroke dengan warna shadow.

Select tiga bentuk ini lalu jadikan 1 grup dengan shorcut command+G(Mac) atau ctrl+G(Windows).
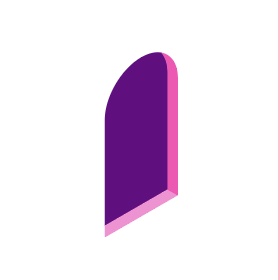
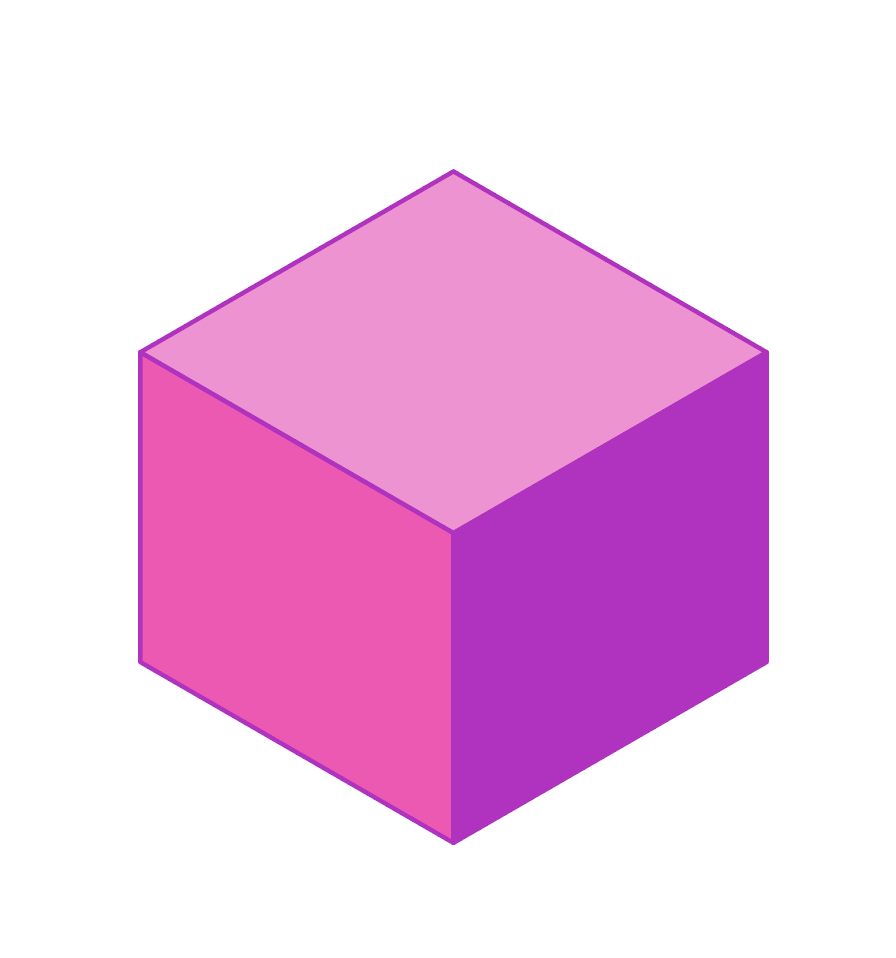
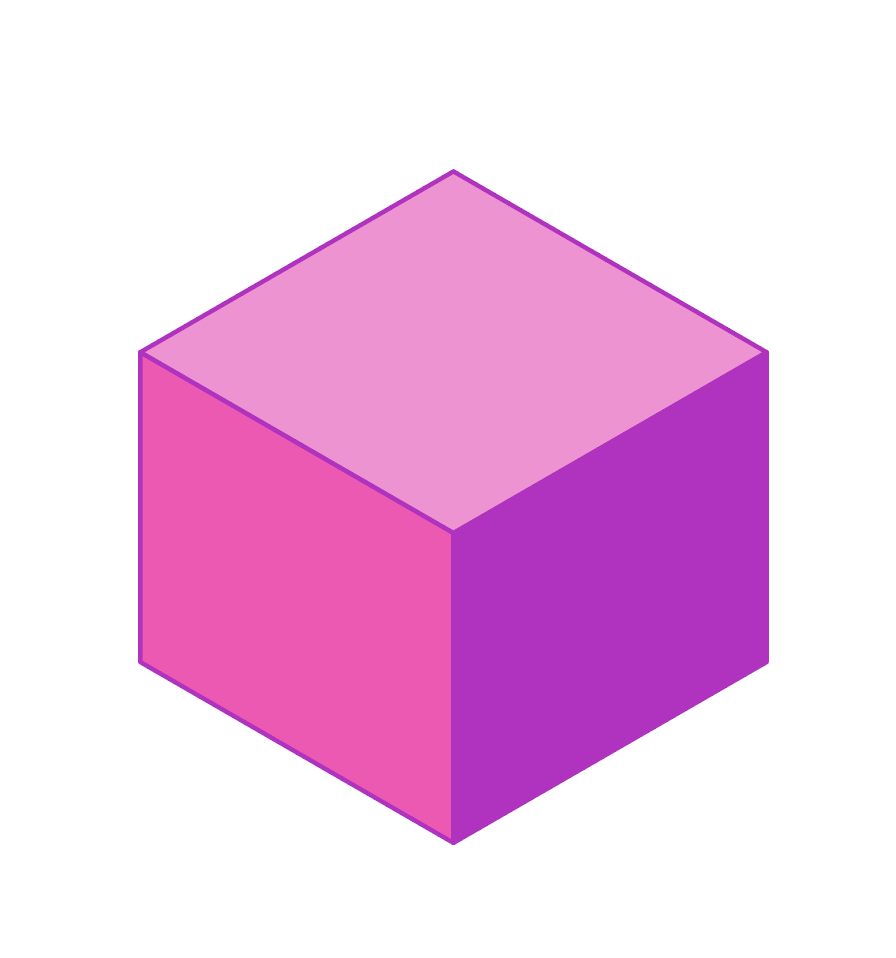
Tadaaaaa jadi deh bentuk dasar kotak sebuah design isometrik.

Gimana gimana? Udah dapet belum konsepnya? Masih mau dilanjut lagi ini tutorialnya apa cukup begini aja?
Ane simpen dulu tutorial selanjutnya ya. Pantengin terus nanti ane lanjut lagi setelahh pesan-pesan berikut ini..

Nah jadi apa sie desain isometrik itu dan kira-kira gimana buatnya ya? Yuk disimak.

Apa sie desain isometrik?
Berasal dari kata isometric dalam bahasa Yunani, yang berarti sama ukuran. Sama ukuran dalam hal ini adalah kesamaan skala sudut axis geometri (X, Y dan Z) yang mana 30 derajat dari garis horizontal, atau sudut antara axis X, Y dan Z sama sebesar 120 derajat.
Sebuah desain isometrik tidak lepas dari dasar 3 bidang geometri. 
Setiap bidang terdiri dari minimal 2 sumbu axis.
Desain isometrik memproyeksikan sebuah bidang 3 dimensi dengan teknik bidang 2 dimensi.

Setiap bidang terdiri dari minimal 2 sumbu axis.
Desain isometrik memproyeksikan sebuah bidang 3 dimensi dengan teknik bidang 2 dimensi.
Isometric Projection vs Near-Isometric Projection
Dalam dunia desain isometrik terdapat 2 proyeksi sudut yang umum digunakan.
Yang pertama adalah isometric projection yang seperti penjelasan sebelumnya, dan merupakan awal mula desain ini diperkenalkan. Nah yang satu lagi adalah near-isometric projection yang juga sering digunakan para desainer untuk membuat desain isometrik.

Near-isometric projection menggunakan proyeksi sudut 26,565 derajat dari garis horizontal. Para desainer banyak yg menggunakan proyeksi ini dikarenakan isometrik dengan proyeksi 30 derajat terlihat terlalu curam dan pada format gambar bitmap(raster) dengan proyeksi ini gambar akan terjadi aliansing (gambar bergerigi, melengkung di monitor resolusi rendah). Selain itu dengan near-isometric projection, gambar terlihat lebih enak dilihat, tidak terlalu kaku.

Skala Objek
Desain isometrik menggunakan skala objek yang disebut grid. Grid ini menjadi satuan untuk menentukan besar panjang, lebar maupun tinggi objek isometrik.
Pewarnaan
Untuk bisa memperlihatkan efek 3 dimensi, pewarnaan desain isometrik akan memperhatikan 3 pokok warna dasar, yaitu warna Primary, warna Highlight dan warna Shadow.
Warna Primary(Utama) merupakan warna utama sebuah objek.
Warna Highlightmerupakan warna terang yang merupakan refleksi dari warna sisi datangnya sumber cahaya pada sebuah objek 3 dimensi.
Warna Shadow merupakan warna gelap yang merupakan refleksi dari warna sisi gelap atau sisi bayangan dari sebuah benda 3 dimensi.

Nah kira-kira begitulah informasi dasar sebuah desain isometrik. Gimana, sudah cukup jelaskah?
Dalam pengembangannya desain isometrik bisa sangat kompleks juga loh.
Nih silahkan dicek hasil-hasil karya desain isometrik yang kece.
Spoiler for Isometric Design:
Kece badai kan gan?

Pengen tau gimana bikinnya? Yuk lanjut lagi, ane mau kasih tutorial singkat bikin ilustrasi desain isometrik di Adobe Illustrator. Buat yang gak punya tools adobe, mudah-mudahan bisa tetep mengikutin ya dengan tools masing-masing yang penting dapet konsepnya
 . Btw ane pakai Adobe Illustrator cc 2017 ya.
. Btw ane pakai Adobe Illustrator cc 2017 ya.Isometric Grid
Pertama-tama kita akan buat isometric grid yang akan membantu kita dalam membuat ilustrasi ini agar tetap di proyeksi yang benar.
Gini langkah-langkahnya:
1. Buat dokumen baru dengan ukuran 1000x1000 pixel.
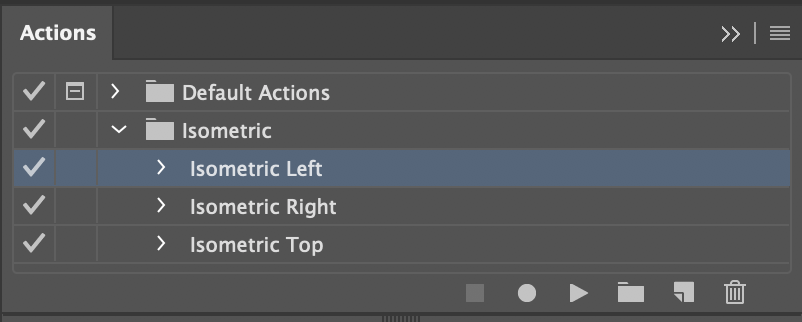
2. Pakai Retangular Grid Tool
 lalu buat dengan ukuran seperti ini.
lalu buat dengan ukuran seperti ini.
3. Lalu setelah objek grid berhasil dibuat, dan dipastikan center vertikal dan horizontal, Rotate grid tersebut 90 derajat. Lalu kita akan gunakan scale tool dan masukkan opsi seperti gambar berikut.

Lalu gunakan scale tool sekali lagi dan masukkan opsi berikut.

Kira-kira hasilnya begini.

4. Select object tersebut dan ubahlah menjadi guide dengan View>Guides>Make Guides. Jadi nanti kita bisa gunakan fungsi2 guides seperti lock guides untuk mengunci guide ataupun hide guides untuk menyembunyikannya.
Sebelum lanjut lagi, pastikan settingan smart guide agan hanya opsi ancor/path labels saja yang di ceklist. Untuk ceknya Edit>Preference>Smart Guide atau di Illustrator CC>Preference>Smart Guideuntu pengguna Mac OS.
COLOR PALLETE
Nah sekarang tentuin warna-warna yang akan digunakan gan.
Ane pakai #FC8DD4 untuk highlight, #FF4AB6 untuk primary, dan #BF22C4 untuk shadow-nya.

Ane juga mempersiapkan 2 tambahan pallete warna kontras, 1 warna terang untuk background dan 1 lagi warna gelap untuk efek darker dari shadow.


Pen Tool
Nah sekarang pakai pen tool
 untuk membuat objeknya.
untuk membuat objeknya.1. Bentuk pertama, gunakan fill dengan warna primary dan stroke dengan warna shadow.

2. Bentuk kedua, gunakan fill dan stroke dengan warna shadow.

3. Lalu buat bentuk ketiga, dengan fill dengan warna highlight dan stroke dengan warna shadow.

Select tiga bentuk ini lalu jadikan 1 grup dengan shorcut command+G(Mac) atau ctrl+G(Windows).
Tadaaaaa jadi deh bentuk dasar kotak sebuah design isometrik.

Gimana gimana? Udah dapet belum konsepnya? Masih mau dilanjut lagi ini tutorialnya apa cukup begini aja?
Ane simpen dulu tutorial selanjutnya ya. Pantengin terus nanti ane lanjut lagi setelahh pesan-pesan berikut ini..

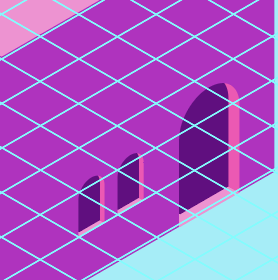
Spoiler for sumur:
Spoiler for Tutorial Lanjutan:

Diubah oleh rifaye 24-09-2021 06:01
yogiardi443 dan 50 lainnya memberi reputasi
51
2.9K
19
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Urutan
Terbaru
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Komunitas Pilihan